Zadebatuj.pl
PROJECT OBJECTIVE
The aim of the project is to create an internet platform, which is a tool for communication between the organizers of Oxford debates and their participants, but also a complete and coherent way of communication based on previous brand analysis. It includes visual identification along with the necessary products..


is a project created by people actively involved in the debate and popularization of science environment in Poland.
Promotion, education, event organization and development of your organization’s partner network. All of this gathered in one place and available to thousands of active users every day.
Cooperation with us means visibility on the map of the environment for partner organizations, increasing the reach of implemented projects and access to tools enabling autonomous management of online events.
The project includes visual identification, social media post design, and website design. I was responsible for all of these elements, from conversations with the client, through execution and overseeing the implementation of the project.
The process began with a discussion of all the functionalities needed on the website, its purpose, intended use, and all expectations regarding the project.
The next step was to choose the best form of creating a website for the client. We have various options here, and each of them has its own characteristics. Possible solutions include platforms designed using WordPress, but also creating the entire project from scratch along with writing the website, or functional design using code template elements.
Here, the third option proved to be the most effective.
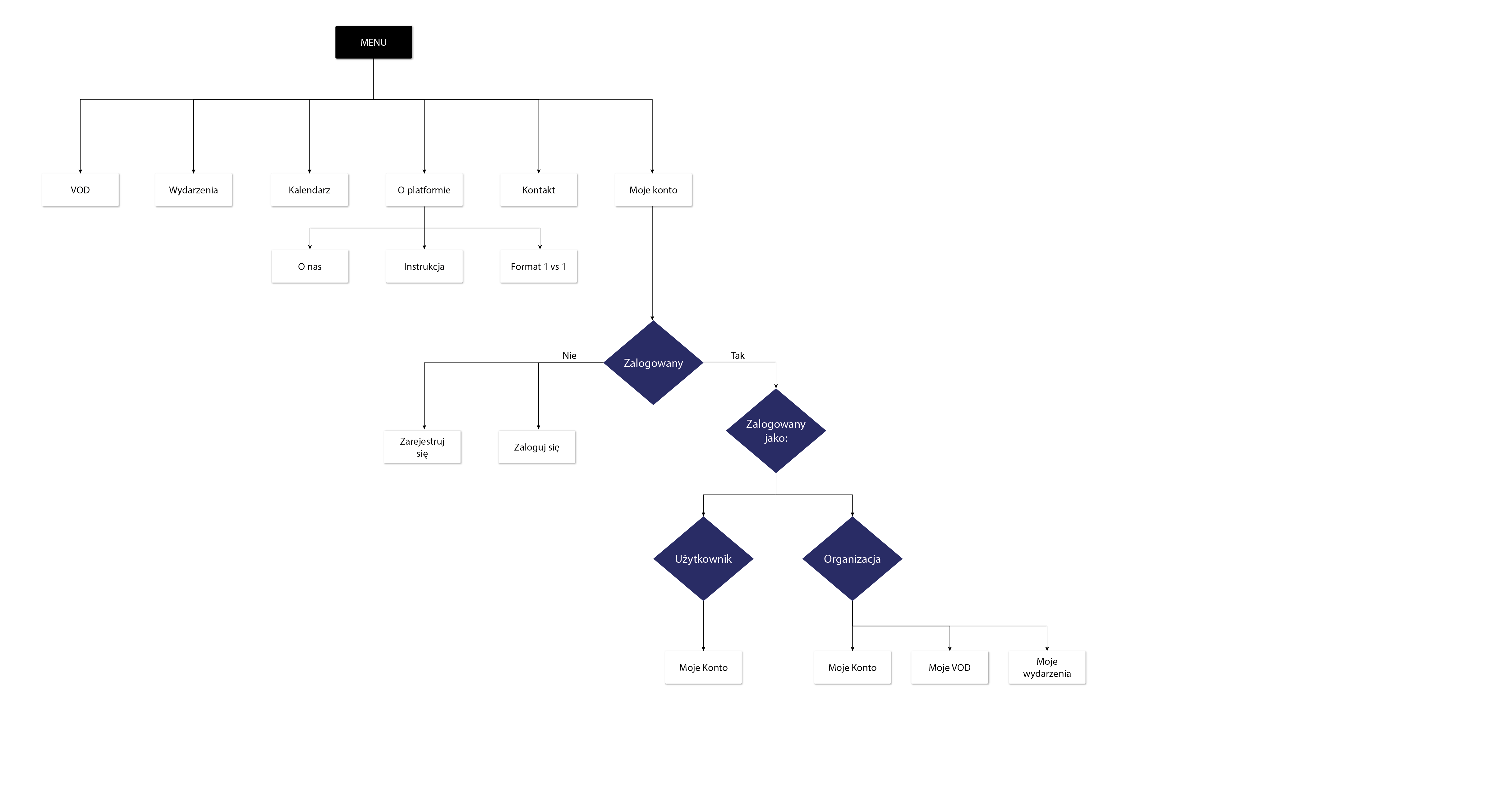
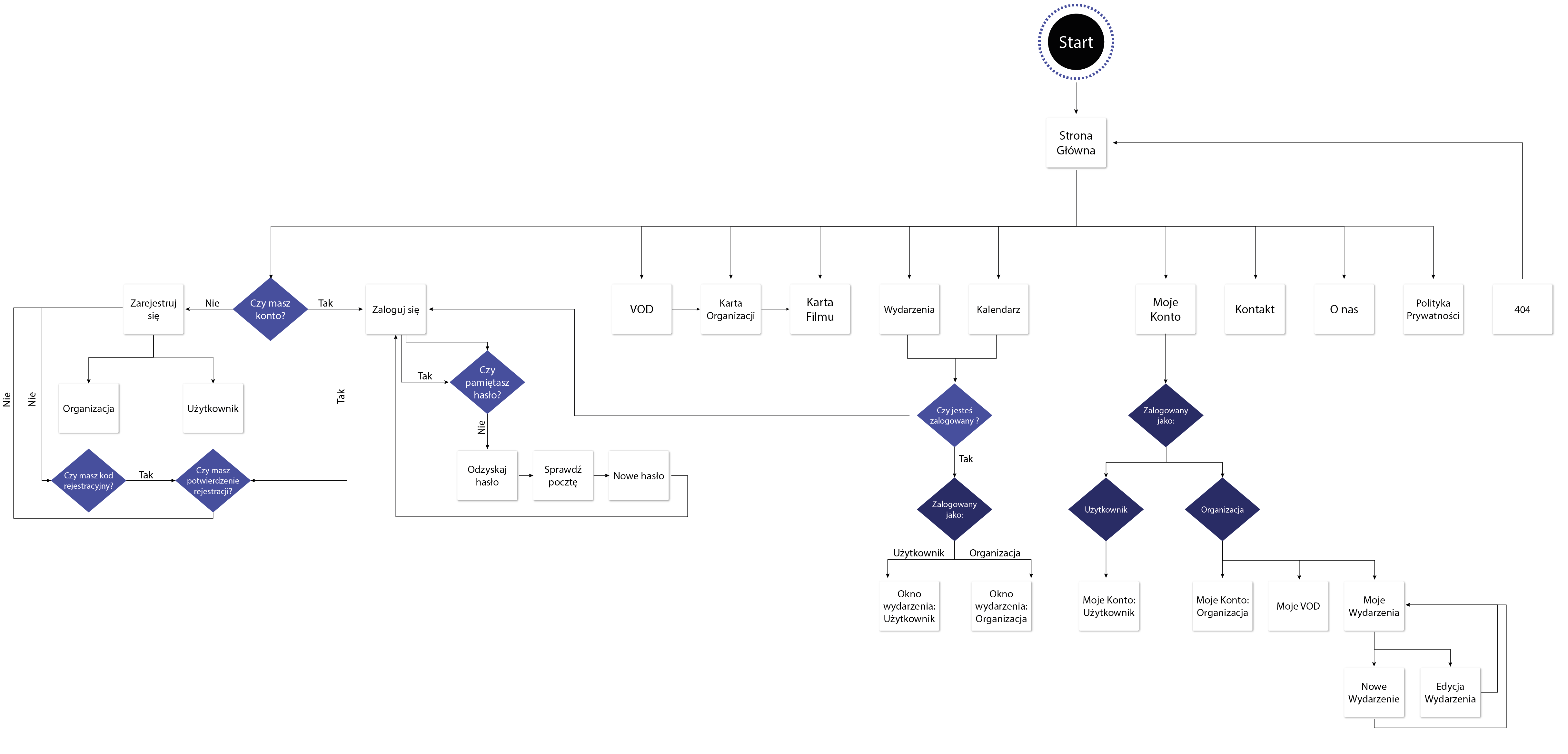
After determining all the functions that the platform would contain, it was important to think about what and on which subpage should be located and which user has access to what. Below are diagrams illustrating the main menu and user flow.
Contains a plan of all the most important pages, their naming and the hierarchy between pages and subpages.

The graphic below shows the project’s User Flow plan. It is a plan of how a user moves between pages and their interactions.

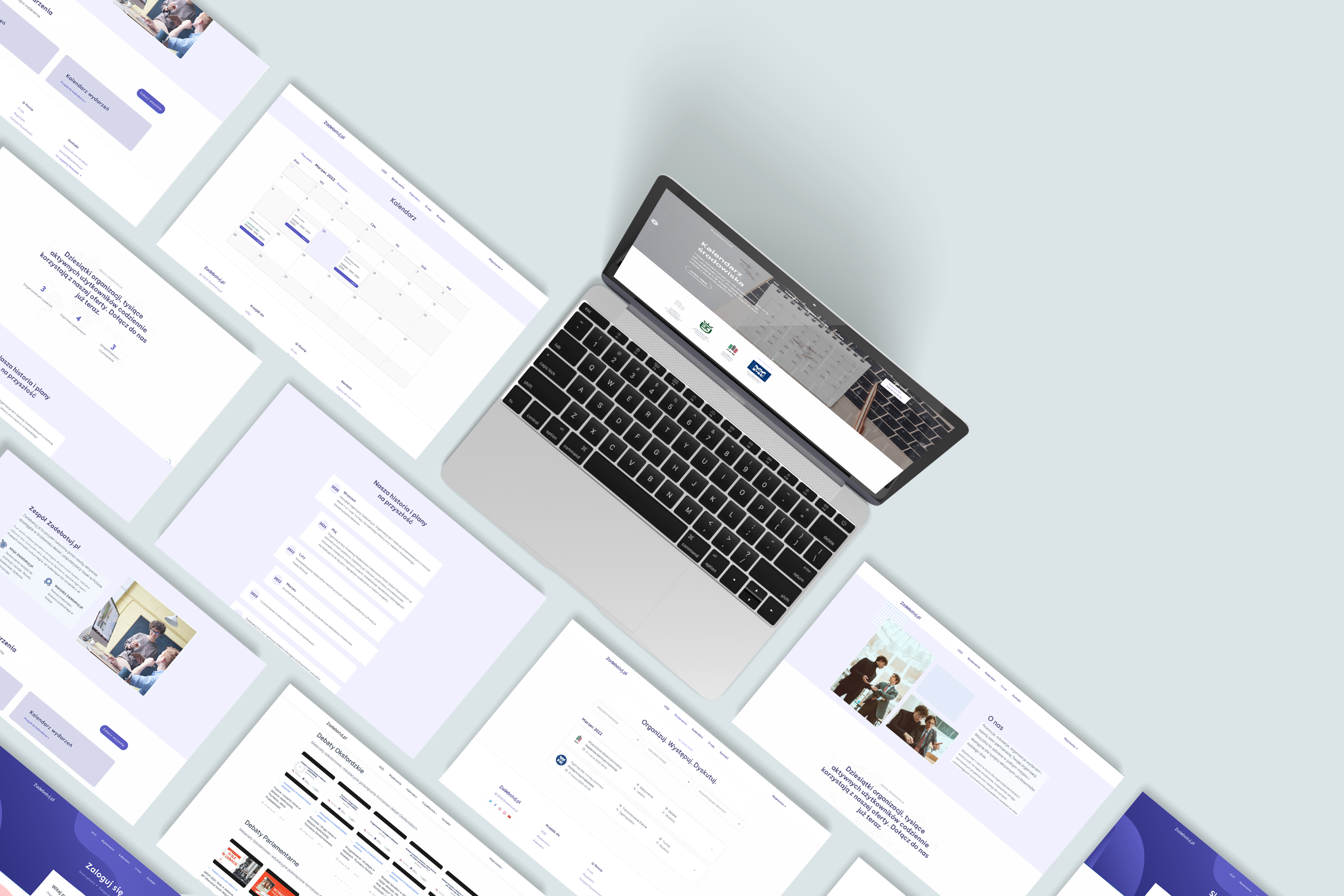
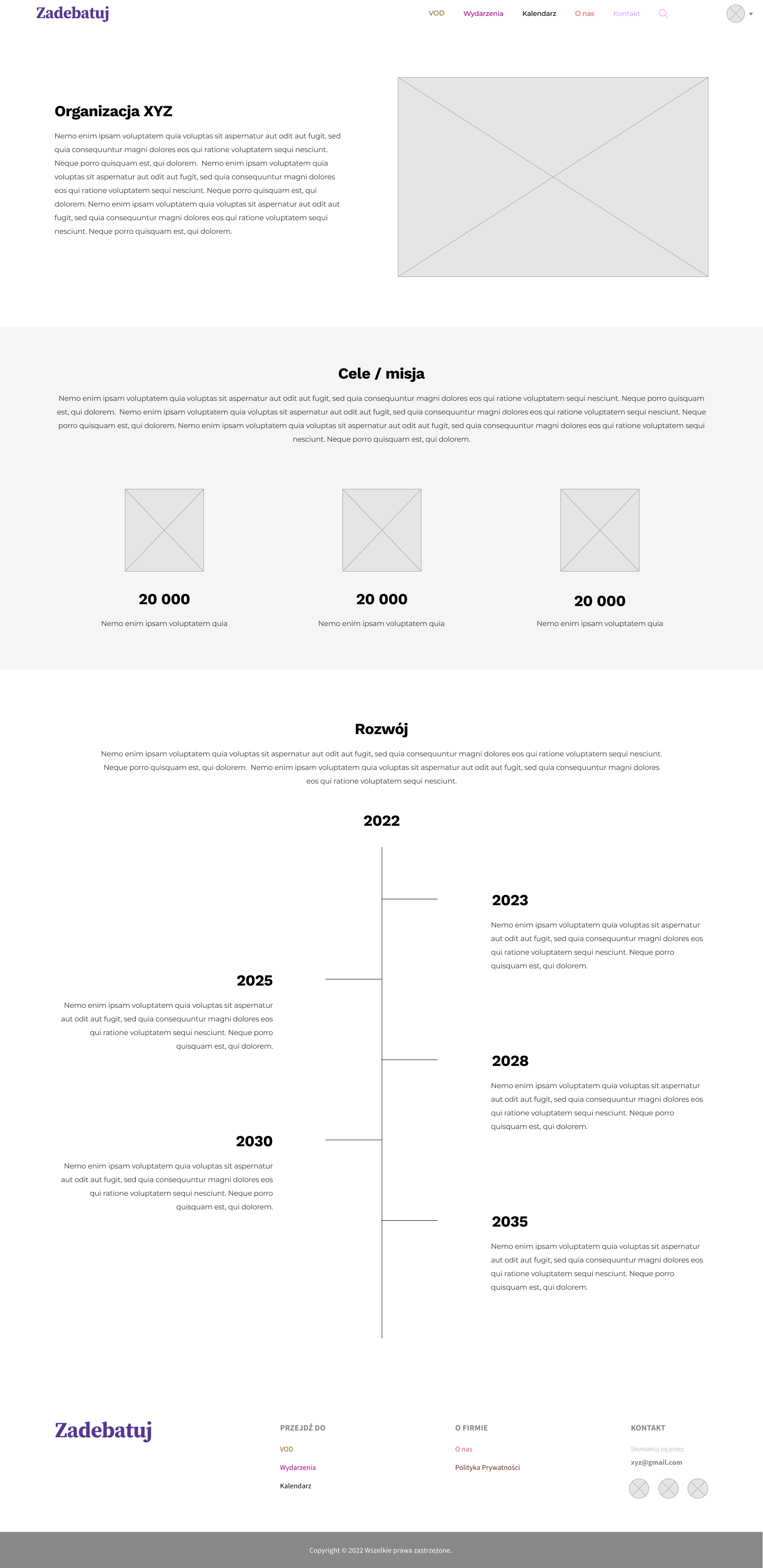
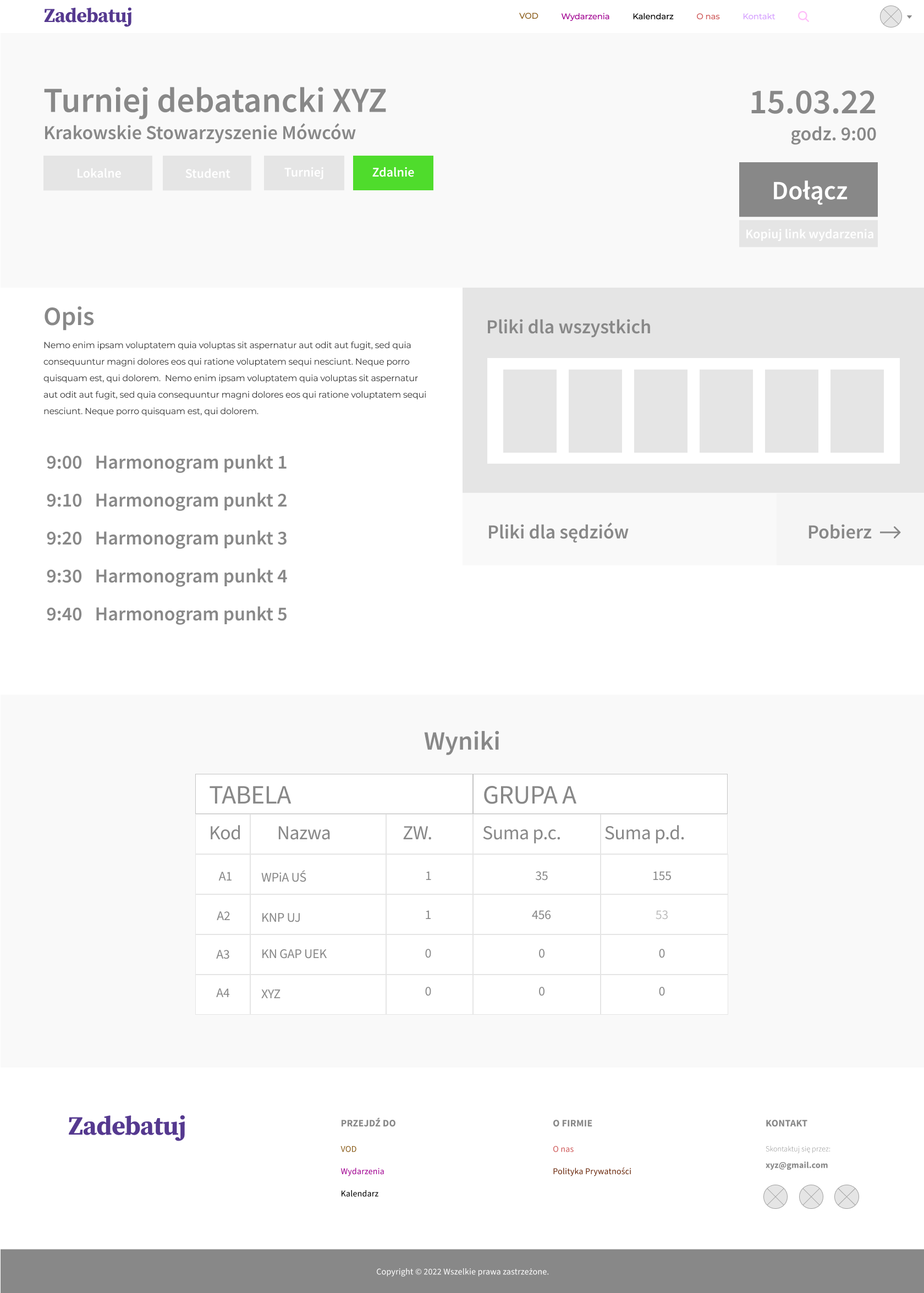
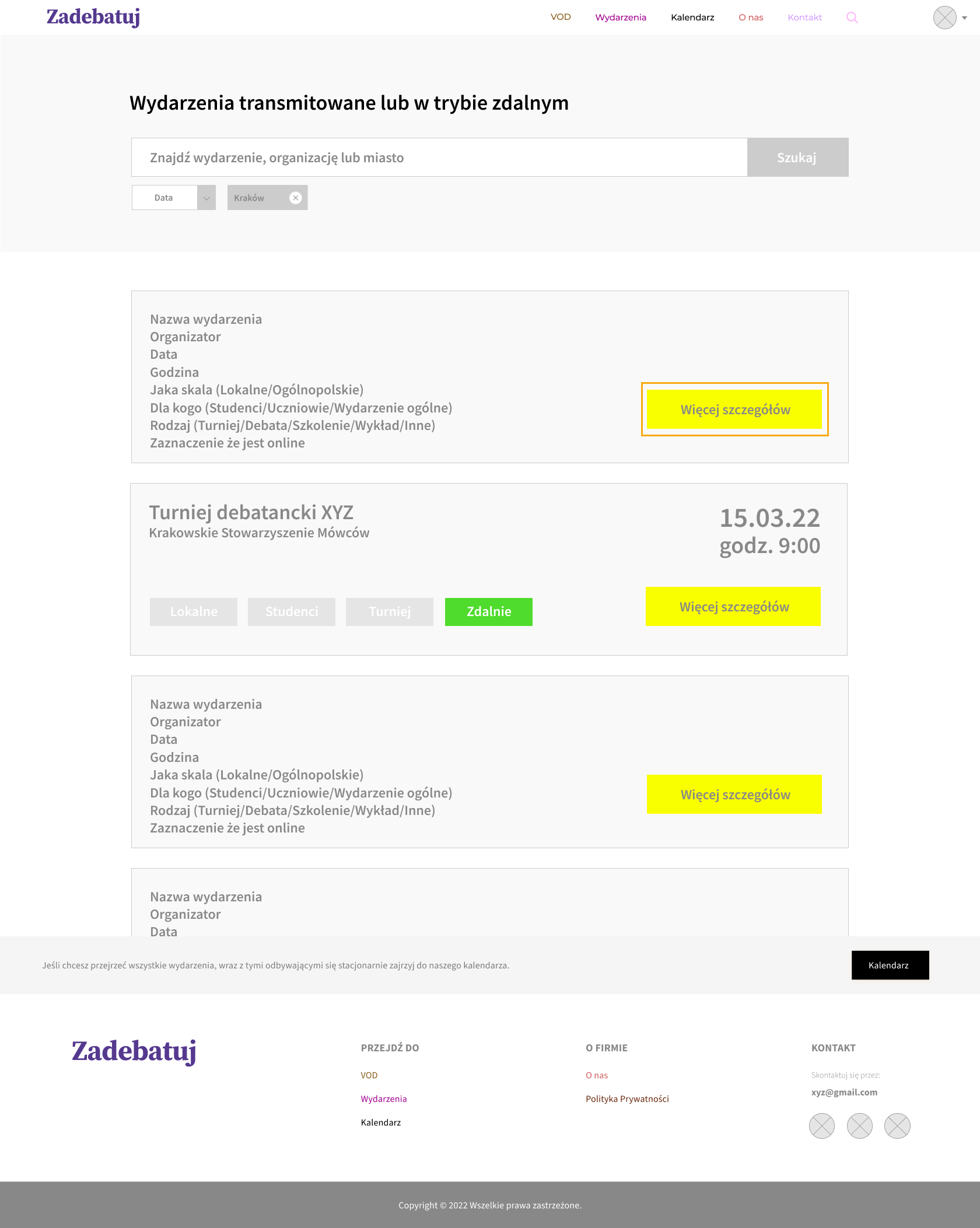
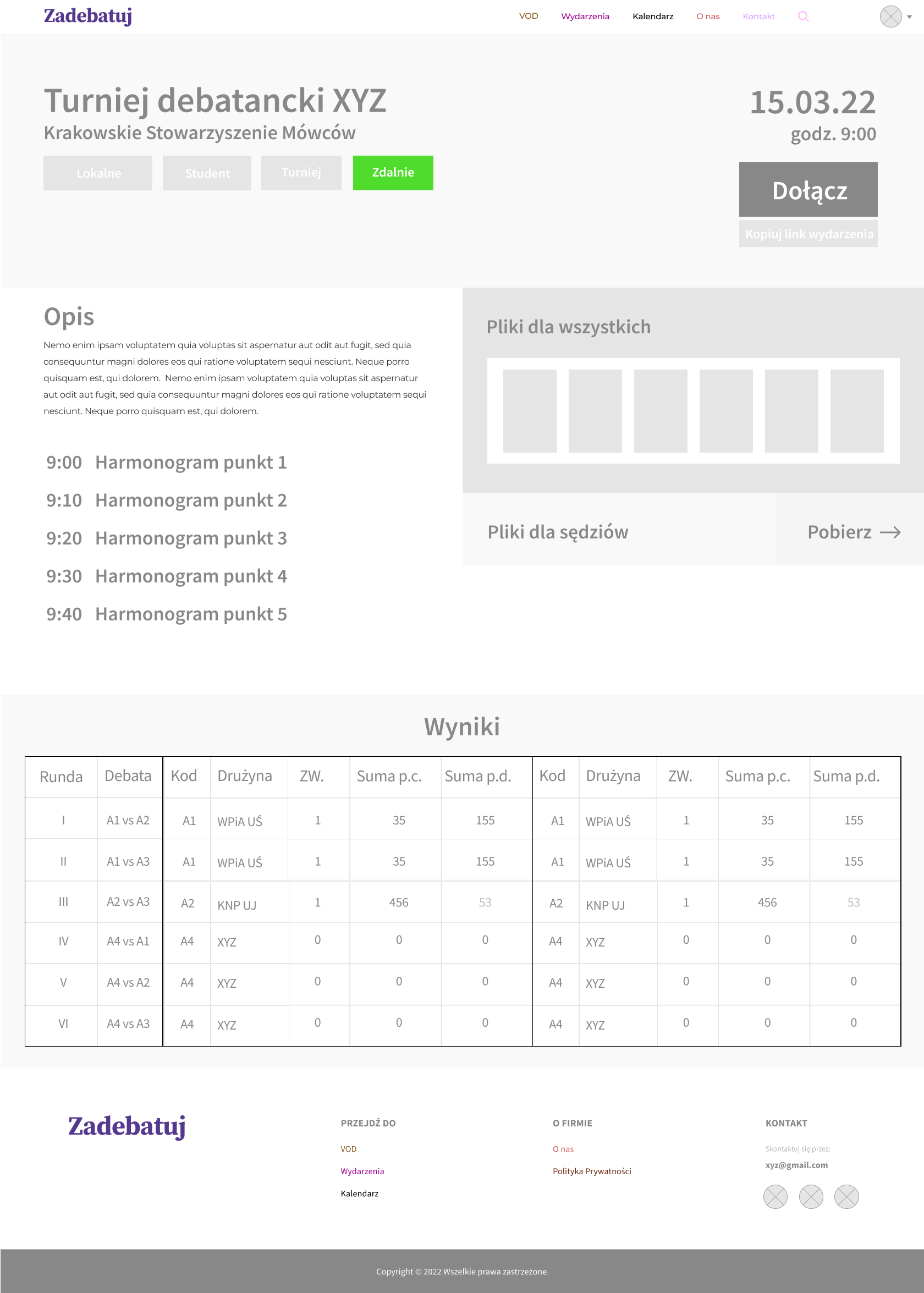
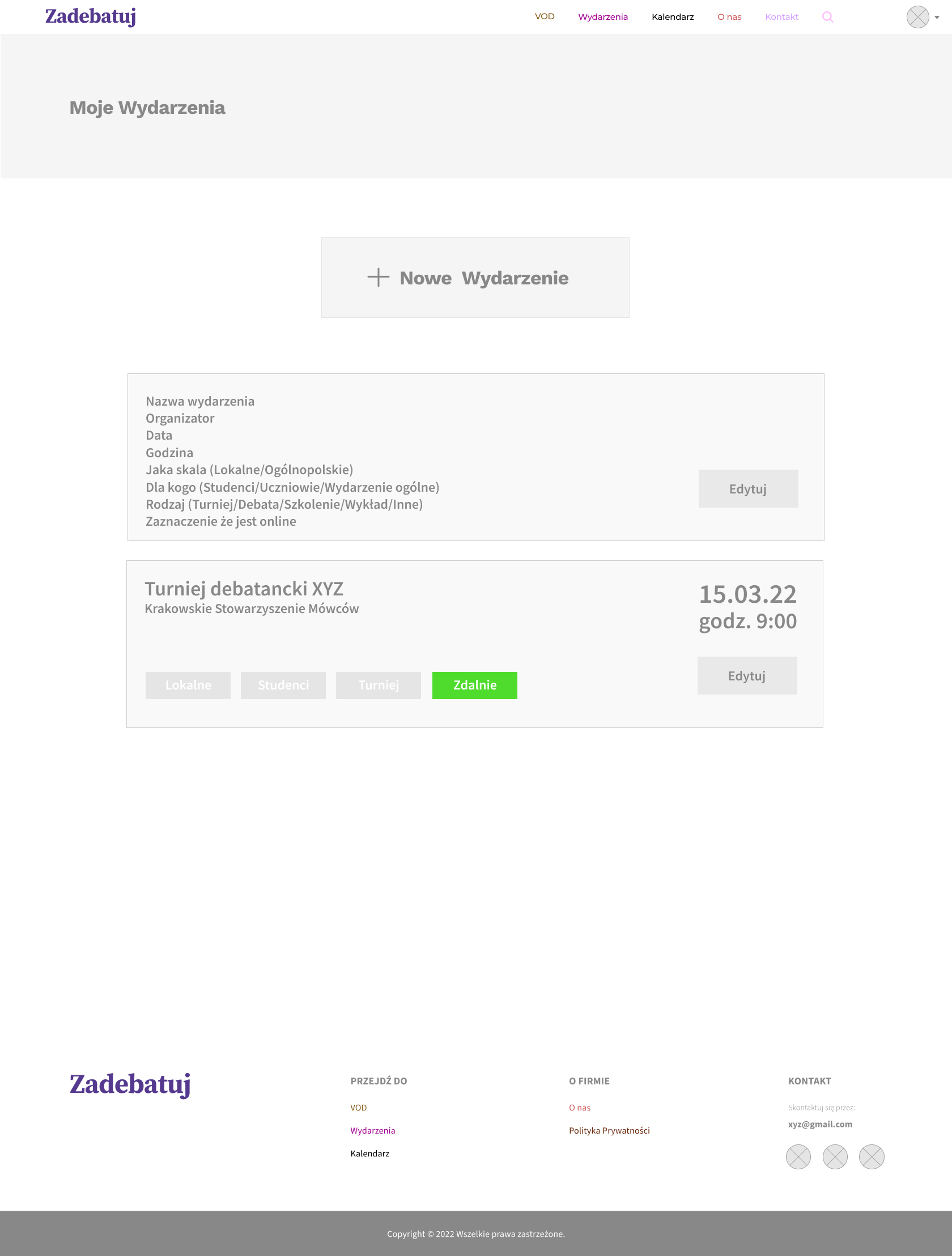
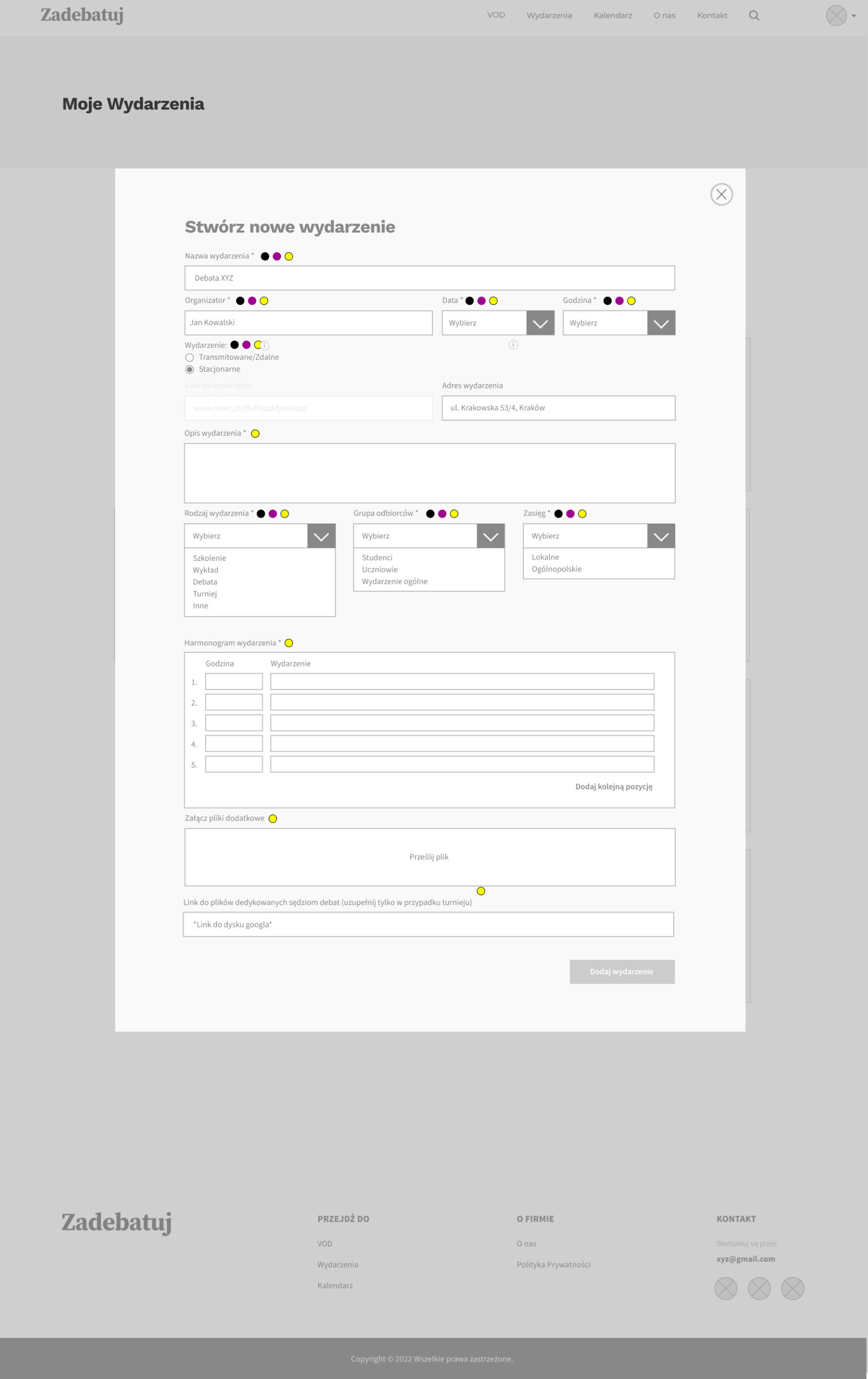
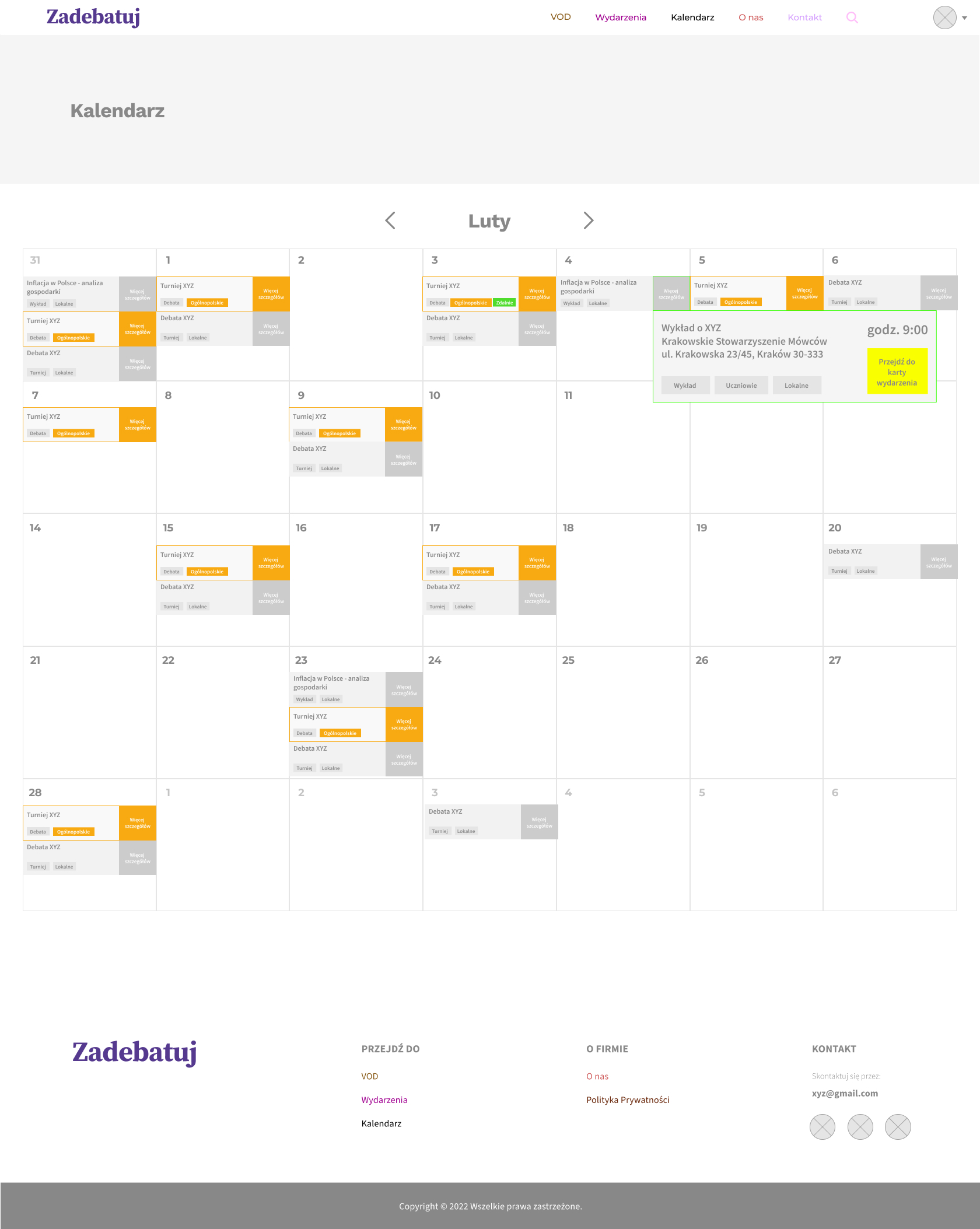
After organizing what, where, how and why, it was time to think more carefully about what should be on specific pages and views. For this purpose, I started designing wireframes. You can see their examples below.











While waiting for the functional part to be accepted, I started working on the visual part of the project, starting with the visual identification. The project began with a search for inspiration. After accepting the mood board, I moved on to the logo proposal. We also quickly arrived at the color scheme and the overall aesthetic of the whole.
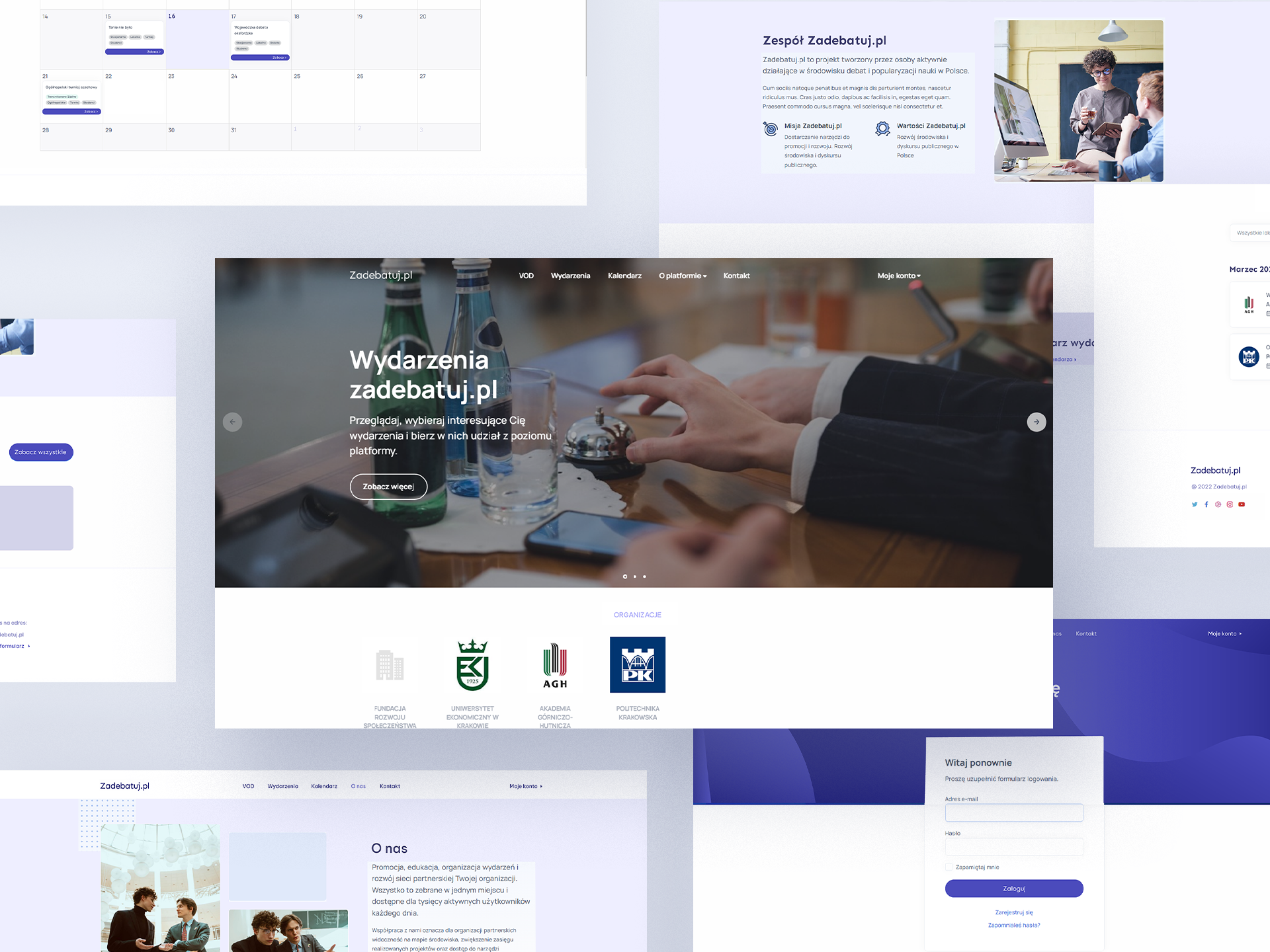
After designing mockups of the site, the developers set up a platform that met the functional assumptions. After reviewing the site, I made visual corrections, selected windows of which can be seen below.